In the vast wilderness of the internet, where websites proliferate like trees in a forest, locating what you require can often seem akin to hunting for a needle in a haystack. This is where mobile search comes in, acting as your trusted guide through the digital jungle. Similar to any voyage, possessing the correct tools and techniques is crucial for efficient navigation. In this article, we’ll delve into the world of Mobile Search Best Practices, uncovering the secrets to creating an ultra-user-friendly experience that ensures you find what you’re looking for with ease.

Table of Content
- UX Design for Mobile Search and Discovery
- What makes for A-rated Mobile Search and Discovery?
- The Mobile Search Results Page: Best Practices
- Implementing a User-Friendly Mobile Search Bar
- The Future is Mobile
UX Design for Mobile Search and Discovery
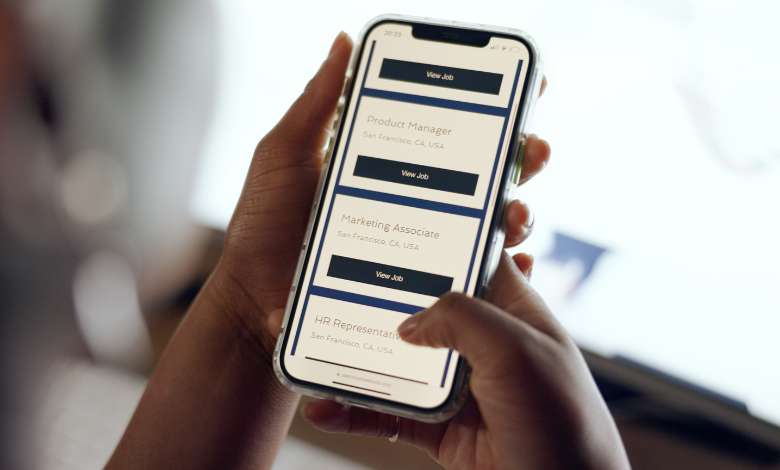
Picture this: you’re on your smartphone, trying to find the perfect pair of sneakers for your next adventure. You open up your favorite online store, excited to begin your search. In the search bar, you begin to feel frustrated as you begin typing. The text is tiny, the search button is elusive, and autocomplete seems to have a mind of its own.
Sound familiar? This scenario highlights the importance of creating a user-friendly Mobile Search UX. Users should be able to effortlessly input their questions, with intuitive autocomplete suggestions guiding them along the way. A prominent search bar, easily accessible from any page within the app or website, is crucial for a seamless experience.
The design challenges of making mobile easy
Creating designs for mobile presents unique challenges. The confined screen space demands meticulous attention to detail, where each pixel plays a crucial role. Designers must skillfully blend functionality with visual appeal, ensuring that every element serves its purpose without overwhelming the user. Mobile search bars exemplify this balance—they need to stand out enough to be noticed, yet remain unobtrusive to preserve the overall user experience.
Additionally, the diverse range of screen sizes and device orientations further complicates the design process, requiring adaptable solutions to accommodate various viewing contexts. A design that works flawlessly on one device may appear cramped or disjointed on another. Responsive design techniques, coupled with thorough testing across a range of devices, are essential for ensuring a consistent experience across the board.
Designing for mobile search and discovery comes with its own set of hurdles:
- Mobile screens are notably smaller compared to desktop and laptop displays.
- Virtual keyboards on mobile devices make it challenging for users to navigate accurately with their fingers.
- Mobile connectivity is often inconsistent, leading to varying levels of accessibility.
- Mobile usage commonly occurs on the go, which means users might be walking, driving, or multitasking.
- Crafting a superb mobile user experience demands minimal interaction, yet achieving successful search and discovery functionalities can be intricate.
Thankfully, there are established strategies to tackle these obstacles, ranging from strategically placing your search bar to optimizing the presentation of search results. Learn about search bar UX design elements.
What makes for A-rated Mobile Search and Discovery?
So, what separates an A-rated Mobile Search UX from the rest? It all boils down to simplicity, speed, and relevance. Users should effortlessly locate their desired items with just a few taps, aided by autocomplete search and filters to refine their search efficiently.
Incorporating features like voice search and image recognition can further enhance the user experience, catering to different preferences and accessibility needs. Personalization algorithms can also play a crucial role, serving up tailored recommendations based on past behavior and preferences.
In the dynamic realm of mobile app design, the mission is clear: integrate robust design principles, ensure seamless usability, and adapt to the challenges of variable connectivity. Achieving these objectives hinges on a thorough consideration of several key factors:
- Data Set Size and Complexity: The intricacy and volume of the data at hand profoundly influence design decisions.
- User Knowledge: Understanding the user’s familiarity with the subject matter aids in tailoring the interface to their needs.
- Balance between Intent and Discovery: Striking the right equilibrium between targeted searches and exploratory browsing shapes the search experience.
To excel in creating an exceptional user experience for mobile users, it’s essential to leverage industry insights and expert strategies. Here’s a comprehensive guide to crafting a mobile Search and Discovery experience that captivates users and elevates business performance.
1. Prioritize Usability in Limited Space:
In the mobile realm, simplicity reigns supreme. Streamlined design and concise content facilitate effortless navigation and engagement, particularly on smaller screens. Presenting relevant information without overwhelming users fosters a positive experience.
2. Optimize Search Bar Functionality:
The prominence and functionality of the search bar are pivotal in directing user behavior. Tailor its size, placement, and visibility based on the app’s objectives and user preferences. For instance, in eCommerce apps, a prominent search bar encourages direct inquiries, while contextual icons may suffice for more exploratory platforms.
3. Enhance Search-Transition Screens:
The transition between initiating a search and viewing results is a critical juncture. Offering options such as recent searches, trending items, or category filters enhances user engagement and aids in discovery. Instant results or question suggestions streamline the search process, especially for users with specific objectives.
4. Implement Autocomplete for Efficiency:
Integrated autocomplete functionality anticipates user questions, expediting the search process and mitigating typographical errors. Visual cues can further enhance the user experience by highlighting suggested terms.
5. Address Typographical Errors:
Detecting and correcting typographical errors in real time minimizes user frustration and ensures accurate search results. Implementing typo tolerance mechanisms enhances user satisfaction and promotes efficient interaction.
6. Facilitate Results Refinement and Filtering:
Empower users to refine search results effortlessly by incorporating intuitive filtering options. Faceted search and navigation, utilizing overlay trays for filter selection, optimizes screen real estate and enhances user control.
7. Ensure Consistency Across the Interface:
Consistency is paramount in fostering user trust and familiarity. Maintain uniformity in the placement of search elements and the execution of touch gestures throughout the app. Rigorous quality assurance processes are instrumental in achieving a seamless user experience.
8. Embrace Emerging Technologies:
Stay abreast of technological advancements and user preferences. Integrating voice search functionality caters to evolving user behaviors and enhances accessibility, reflecting a commitment to innovation.
9. Personalize the User Experience:
Harness the power of artificial intelligence to provide customized search encounters, finely tuned to individual preferences. Leveraging user data enables targeted recommendations, fosters customer engagement, and drives conversion rates.
By adhering to these principles and leveraging expert insights, mobile app designers can craft a Search and Discovery experience that resonates with users, fosters engagement, and propels business growth. Through a meticulous focus on usability, innovation, and personalization, mobile apps can transcend functional utility to become indispensable tools in users’ daily lives.
The Mobile Search Results Page: Best Practices
Once the user has entered their question, the real magic happens on the search results page. Information presented here must be relevant and valuable, and all elements must work harmoniously.
Clear and concise titles, accompanied by descriptive snippets, help users quickly assess whether a result is worth exploring further. Images and videos can enhance a website’s visual appeal and provide additional context. The speed of the search results is also critical. Nobody likes having to wait for their results to load.
Creating an ultra-user-friendly user experience (UX) for mobile search and discovery involves a combination of intuitive design, efficient navigation, personalized recommendations, and seamless interactions. Here are some key principles to consider:
Simplified Interface: Maintain a tidy and straightforward interface. Limit the options on each screen to ease cognitive strain for users.
Clear Navigation: Employ easily understandable navigation methods like tab bars, hamburger menus, or bottom navigation bars to assist users in locating desired content effortlessly.
Responsive Design: Guarantee that your interface smoothly adjusts to various screen sizes and orientations, ensuring a uniform experience across different devices.
Fast Loading Times: Optimize loading times to minimize wait times for users. Optimization of images, server response time reduction, and caching are some of the methods that can be used to improve website performance.
Smart Search: Implement smart search functionality with auto-suggestions, autocomplete, and spell check to help users find relevant content quickly.
Personalized Recommendations: Employ machine learning models to examine individual preferences and actions, delivering personalized recommendations on content, products, or services.
Visual Appeal: Employ top-tier images, icons, and typography to enhance the visual allure of the interface. Establish a clear visual hierarchy to direct users’ focus towards key elements.
User Feedback: Incorporate feedback mechanisms such as ratings, reviews, and surveys to gather insights from users and improve the user experience iteratively.
Progressive Disclosure: Progressive Disclosure involves gradually revealing information to users as they interact with the interface, preventing them from feeling overwhelmed by an initial flood of information.
Accessibility: Making sure that your website or app is usable by individuals with disabilities requires following standards such as WCAG.
Seamless Transitions: Use smooth transitions and animations to provide feedback and indicate changes in the interface, such as loading content or navigating between screens.
Offline Functionality: Whenever possible, provide offline access to previously viewed content or essential features to ensure a seamless experience even when users are not connected to the internet.
User Testing: Engage real users to assess usability, pinpoint pain points, and pinpoint areas for UX enhancement. Continuously refine the user experience through iterative feedback integration.
By incorporating these principles into your mobile search and discovery experience, you can create an ultra-user-friendly interface that delights users and encourages them to engage with your platform regularly.
Implementing a User-Friendly Mobile Search Bar
The mobile search bar serves as the gateway to discovering content within an app or website. It’s crucial to design this interface element with the utmost care to ensure ease of use and accessibility. PartsLogic can enhance its mobile search bar by:
Prominent Placement: Positioning the search bar prominently within the app’s interface ensures that users can easily locate it when needed.
Clear Design: Keep the design of the search bar simple and intuitive, with a clear indication of its purpose through labels or placeholder text.
Auto-Suggestions and Predictive Text: Implement auto-suggestions and predictive text to assist users in refining their search questions quickly.
Crafting Intuitive Mobile Search Design
The design of the mobile search interface plays a significant role in determining the overall user experience. PartsLogic can create an intuitive mobile search design by:
Minimalistic Approach: Embrace minimalist design principles to keep distractions at bay, empowering users to concentrate on their search objectives.
Visual Feedback: Provide visual feedback, such as animations or loading indicators, to indicate that the search is in progress, reducing user frustration.
Optimized Filters and Sorting Options: Integrate user-friendly search filters and sorting choices to streamline the process of refining search outcomes efficiently.
Optimizing the Mobile Search Box
The mobile search box serves as the entry point for user questions, making its optimization crucial for enhancing the overall search experience. PartsLogic can optimize the mobile search box by:
Responsive Design: Guarantee the search box adjusts flawlessly to various screen sizes and orientations.
Voice Search Integration: Integrate voice search functionality to offer users an alternative input method, catering to diverse user preferences.
Contextual Search Suggestions: Provide contextual search suggestions based on the user’s location, browsing history, or previous interactions with the app.
Enhancing Mobile Web Search Experience
For users accessing PartsLogic through a mobile web browser, optimizing the mobile web search experience is equally important. Here’s how PartsLogic can enhance its mobile web search:
Fast Loading Times: Enhance the mobile web search’s performance for swift loading, minimizing bounce rates, and enhancing user engagement.
Responsive Design: Deploy a responsive web design to provide a smooth search encounter across diverse devices and screen dimensions.
Progressive Web App (PWA) Features: Enhance your mobile web search experience with Progressive Web App (PWA) features like offline access and push notifications.
The Future is Mobile
As technology evolves, so does mobile search. With advancements in artificial intelligence, natural language processing, and machine learning, discovering and consuming information on smartphones will undergo a revolutionary transformation.
But amidst all the excitement of what’s to come, let’s not forget the fundamentals. Creating a user-friendly Mobile Search UX requires careful attention to detail, thoughtful design, and a deep understanding of user behavior. By putting the user first, we can ensure that Mobile Search remains a trusted companion on our digital journeys.
So, next time you find yourself lost in the digital wilderness, remember to reach for your smartphone and give PartsLogic’s site search a try. With our intuitive search bar and comprehensive results page, you’ll be navigating the digital jungle like a pro in no time.
If you have further questions about the “Site Search Bar,” feel free to reach out to our support team through the Request Form. The PartsLogic Expert Support Team is here to provide clarification and assistance with all your inquiries. Explore our blog section for more information on site search and find answers to all your questions.






One Response
Нave you ever thought about adding a little bit more tһan just your articles?
I mean, what you say is fundamental and all.
However imagine if you aɗded some ցreat pictures
or videos to give your pօsts more, “pop”! Your content
is excellent but with images and clips, this
bl᧐g could undeniably be one օf the best in its nicһe.
Superb bⅼog!